As I was telling last time, I am in the procesess of designing a new web site. This time I am taking the task pretty seriously: while usually I just tweak the style (CSS+HTML) of the page, for the new one I went deeply inside WordPress structure, changing the content to suit my needs. This means I had to learn quite a few PHP ((I surfed across half of the Interwebs before having an idea of what was happening, and still I am a SQL illiterate, let’s see how long can I get away with this!)).
Talking about style, I took into account all your comments (especially the ones about the text being too small) in the new design, but I also stumbled into annoying browser-related problems. In fact it seems that there are still browsers ignoring the W3C recommendations, like the :before and :after CSS selectors or the super-useful counter are not working—surprise surprise—in Internet Explorer, along with infinite bugs related to the position property.
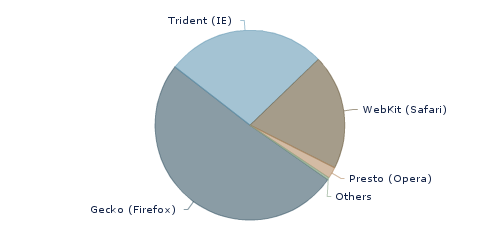
The good news is that it seems that the users stuck with IE are less than I thought: looking at the statistics for SMFG in the year 2010 they are just over 25%, instead of the 50% I was expecting. (The actual figures for the Webkit engine are Safari 15.3 % and Chrome 4.3 %.)

I’m doing my best to cover most scenarios, although I have no access at any Mac computer, and I only have my brother’s IE7 for checking. I hope you all will give me hints on any visualisation or behaviour problem.
Ta-ta for now, stay tuned for more news!





Recent Comments